
You can find the value for your adminAPI by logging into your Mobile Services cockpit, clicking on ‘Important Links’ in the bottom left of your welcome screen, and then clicking on ‘Copy Admin API’:


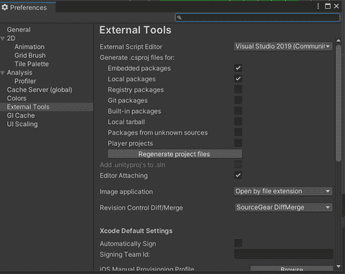
In the extension settings you need to populate the ‘Mdk: Debug App Root’ field with the folder path that contains your app’s client:Īnd then the ‘Mdk: Mobileservice’ field with the following key-value items: Now in Visual Studio Code we have a few configuration steps left before we are able to start running and debugging our app.įirst click on VSC’s ‘Extensions’ tab, look for the Mobile Development Kit extension and click on its gear icon, then select the ‘Extension Settings’ option:

2) Configure your Visual Studio Code workplace and MDK extension.
Visual studio code debug android device how to#
The author of the tutorial did a great job explaining how to do that so, to avoid redundancy, I won’t get into much details about it. This topic is already explained in this tutorial: Build Your Mobile Development Kit Using MDK SDK. Have the latest version of Mobile Development Kit SDK installed and build your app’s client with it. Have Android Studio installed (If you followed the tutorial from the previous step you should already have it) 1) Build your own MDK client using MDK SDK.If you don’t know how to do this with the Business Application Studio IDE, this guide might come in handy: How to setup GIT in SAP Business Application Studio The recommended way to do this is by using a GitHub repository. Export your app’s project from your IDE and then import it into a Visual Studio Code workplace.Have Visual Studio Code installed and Visual Studio Code’s MDK extension as well (you can easily find it by searching for it in VSC’s extension marketplace).If you still don’t know how to do this, let me point you in direction of this great tutorial: Get Started with the Mobile Development Kit. Have an MDK app ready to be deployed and debugged.In this guide, I will show you how to achieve this. MDK’s extension for Visual Studio Code allows us to set breakpoints in our code and debug it during runtime, as well as make us of a variety of very useful console log features. But once you get into more complex scenarios, you’ll most definitely need to write your own JavaScript rules. If you are just getting into Mobile Development Kit (MDK) you might notice that there’s not much coding at first and you just find yourself focusing into the business logic part of your project. Would you use the newer debugger feature while developing your Tabris.Debugging code is one of the most useful tools in the developer’s belt. Top-level breakpoints in TypeScript are currently not supported, thus, if you want to stop at top-level, add debugger statement to the line the debugger should stop at. You can set a breakpoint at any line, see variables, add variables to watch, navigate the call stack, etc. Tabris.js Android supports all debug features that you need to debug your app. VS Code will ask for an IP address from the popup displayed on your Android device. In the VS Code, click “Run” from the left side menu, select Debug Tabris on Android and run it. To enable debugging, open the menu in the developer tools toolbar and select Wait for debugger and you should see a popup dialog with IP address and port (port is fixed to 9090). You can debug your app when it is built in debug mode, therefore, make sure your app has been built in debug mode. To debug your existing app, add the launch configuration file to your project from the tabris-cli launch configuration. Thus, make sure you’ve installed the latest version of tabris-cli. The recent Tabris.js CLI prepares the launch configuration for the Visual Studio Code. Please, refer to Tabris.js documentation to learn how to use another IDE to debug. In this tutorial, we will show how to debug your app with Visual Studio Code.

In the latest release of Tabris.js, we have announced improved debugging support on Tabris.js Android.


 0 kommentar(er)
0 kommentar(er)
